HERE’S A NIFTY LITTLE FREEBIE from IBM that will check your web pages for download time bottlenecks.
HERE’S A NIFTY LITTLE FREEBIE from IBM that will check your web pages for download time bottlenecks.
What is IBM Page Detailer?
The IBM Page Detailer is a graphical tool that Web site developers can use to rapidly and accurately assess performance from the user’s perspective. IBM Page Detailer provides details about how your Web pages are delivered to Web browsers. These details include the timing, size, and identity of each item in a page. This information can help Web developers, designers, site operators, and IT specialists to isolate problems and improve performance and user satisfaction.
How does it work?
The IBM Page Detailer places a probe in the client’s Windows Socket Stack to capture data about timing, size, and data flow, and then it presents the collected data in both graphical and tabular views, clearly showing how the page was delivered to the browser.
Updated: December 20, 2006
Version 5.2.6 includes final support for the November 2006 release of Windows Vista.
IBM Page Detailer gathers the following information:
- Connection time
- Socks connection time and size
- SSL connection time and size
- Server response time and size
- Content delivery time and size
- Delays between transfers
- Request headers
- Post data
- Reply headers
- Content data
- Page totals, averages, minimums, and maximums.

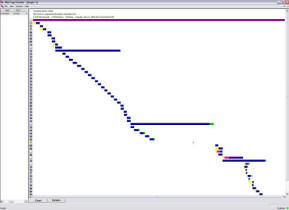
Open your browser and go to the page you want to test. Just wait a few seconds, and the data will appear. Keep in mind that your browser’s home page will probably appear first. After it does, browse to the testing page. Alternately, you can open your browser and go to the test page BEFORE opening the Page Detailer.


The biggest bottleneck on the home page is the news ticker that scrolls the title/links of the sample chapters. Maybe we should change that to a static list of the latest few?

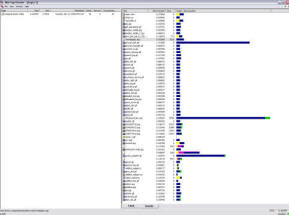
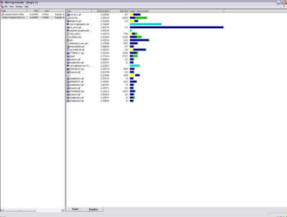
This is the category page. It’s not so bad, but there is one bottleneck.

Double-click on any file to see header details

IBM Page Detailer can help by providing detailed data from the client perspective:
- You can gather details about the operation of any public site and use that intelligence where appropriate to improve your own site.
- You can look in detail at the operation of your own site and, if necessary, make simple changes at your server that improve client performance.
- You can compare different ways of structuring Web pages while still in development, in order to make informed decisions about alternatives.
- The IBM Page Detailer help file contains some helpful guidelines that you may use to improve your site.
Get it here: http://www.alphaworks.ibm.com/tech/pagedetailer/download
Just fill out a short form, accept the license, and download the file, and you’re good to go! Happy testing, and may your website load in a nanosecond!